Here’s the blush blogger template installation, a step to step guide to help you out to set up your blog easy way. featured slider, homepage styles, undefined problem, Instagram Widget and many other social Widgets.
First of all Thank you for Downloading our template if you haven’t done yet you can get it from here : Blush Blogger Template. You check the live demo through the button below and also Please Read this documentation carefully in order to set up your blog, And if you don’t want to do it on your own then you can get our Installation Service From Here.
Blogger Template Installation Stpes:-
1. Backup & Uploading
- Unzip the Template.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template.
- Click Browse… button. Find where the “preium-blush-final.xml” file location.
- Then Click Upload.
- Edit mobile Preveiw. (follow images)
2. Blogger Setting
After installing the theme, there are minimun settings to make all widgets work fine in this template.
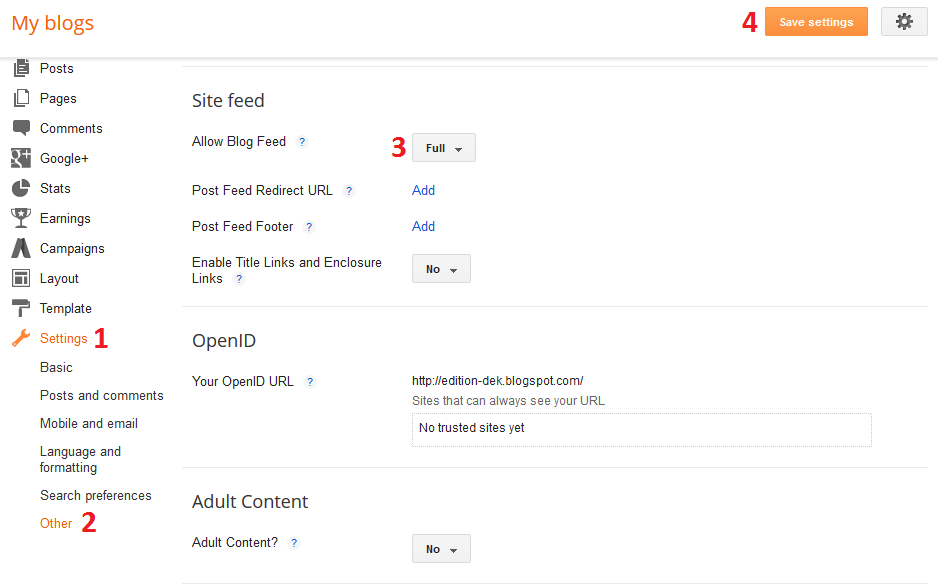
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Setting Up Meta Tags
For SEO Purpose, Meta Tags are very important for your site. Search robots use this tags to index better and display better on the search result.
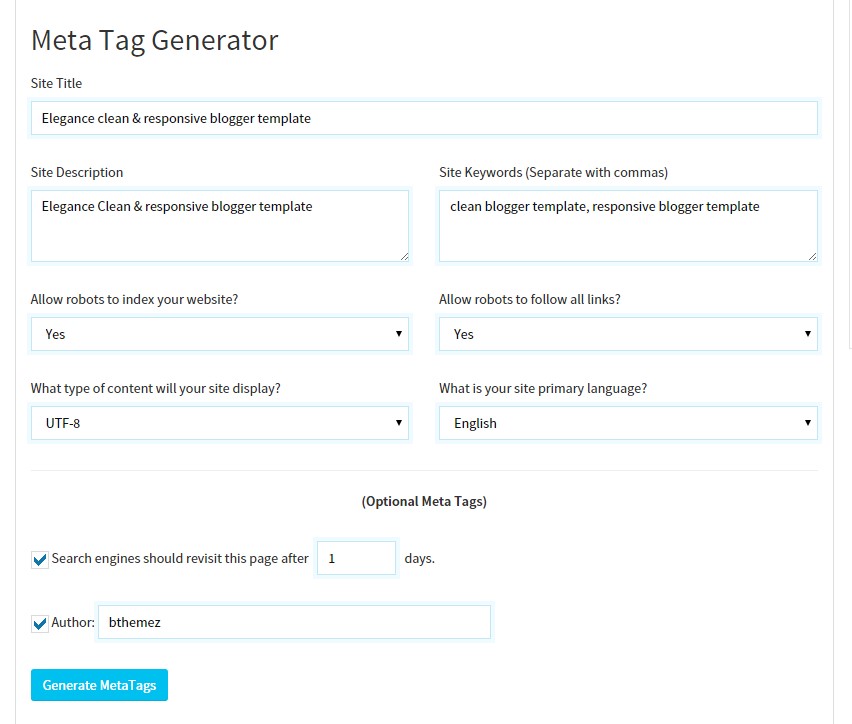
If you don’t know what these tags are and how you can use it in theme. Just follow this simple guide, we recommend you to use free online tool like Jetseotools.com to generate your Meta tags.
- It’s very simple, all you have to do is visit the link above and fill all the necessary details that describes your site and what keyword you want.
- Click Generate Meta tags.
- Copy all generated code & paste in your template head section. we have leave the space for that.
- Then Click Save Template.
4. How to solve Blank Post Problem
If you the template is installed successfully and you see blank posts when on homepage, then you need to add Google+ profile to your blog.
1. Just go to blogger setting
2. Then in Post setting and add your google+ profile there.
4. How to solve undefined Problem
If you’re seeing undefined undefined undefined in date area, then please follow the steps here to solve the blogger undefined problem.
5. Social Setting
This is optional setting but we would recommend it to enable these features in your blog, to make it more social friendly.
To get the Facebook App ID: Follow the guide here
To get the Facebook Admin ID: Follow the guide here
6. Main Blogger Setting
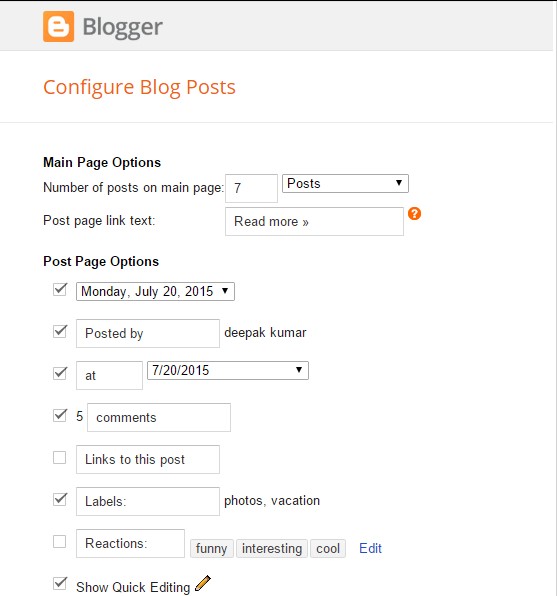
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
7. Main Navigation Menu
- On Blogger Dashboard Click Layout.
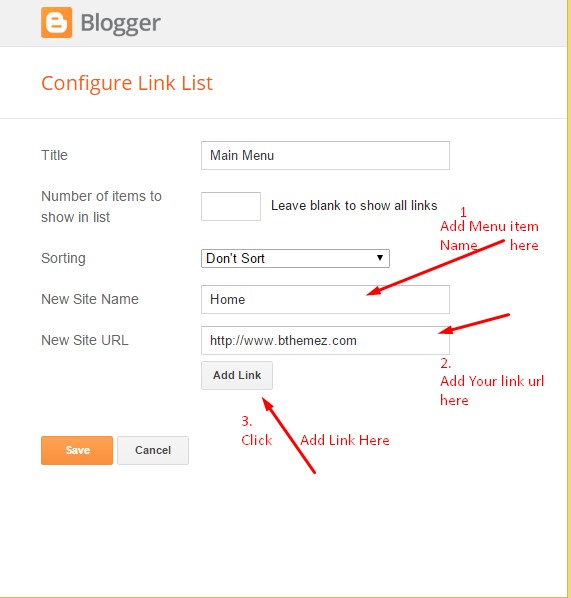
- Click Edit on Menu Widget.
- Change it according to your needs. Add name of the link and link url then click add Link
- Click Save.
- To Add submenu Item. You have to add “_”(underscore without quotes) before Menu item Link
- Change the location of menu item using arrow down and arrow up Icon
- For More Information- Watch Video Below
8.How to change header social links
With blush blogger template you can easily add any type of social links in top bar area.
- On Blogger Dashboard Click Layout.
- Click Edit on Top Social (Social Link) Widget.
- Change it according to your needs. Add name of the link and link url then click add Link
- Click Save.
- You can find social site name here : Font Awesome Icons
- Just Search For Particular Social And Add that in Site Name Section
For Example if you have to add “facebook” icon then just add facebook in name of New site name section and below add url of that particular site.
8. Change HomePage Styles
As you might know by now that blush is multi-layout blogger template and has many homepage styles instead of single and boring one. We have included 4 styles :-
- Classic Layout( Default Style)
- First Full Then All Grid
- Alternate Full Layout
- Simple All Grid Layout
You don’t have to change any html or css code to that. we have done it for you. All you have to do is just use shortcodes mention below to use in Home style widget.
If you don’t see any theme option widgets, to change homepage styles and slider style widget. Then follow this guide to solve blogger layout problem
1. Classic Layout– It is default layout when you install the theme for the first time this is the style that would show up on the homepage.
- On Blogger Dashboard Click Layout.
- Click Edit on Home Style Widget.
- Just Use “classic” ( without quotes).
- Click Save.
2. First Full Then All Grid– This is 2nd homepage layout. which will show the first post in full width and others in grid mode automatically. so if you like these type of style then choose this.
- Check The Home style in Demo Here
- On Blogger Dashboard Click Layout.
- Click Edit on Home Style Widget.
- Just Use “first-full” ( without quotes).
- Click Save.
3. Alternate Full Layout– 3rd homepage style layout. It will show the first & 3rd post in full width and others in grid mode automatically. so if you like these type of style then choose this.
- Check The Home style in Demo Here
- On Blogger Dashboard Click Layout.
- Click Edit on Home Style Widget.
- Just Use “first-full-grid” ( without quotes).
- Click Save.
4. Simple Grid – 4th homepage style layout. It will show simple grid mode automatically. so if you like these type of style then choose this.
- Check The Home style in Demo Here
- On Blogger Dashboard Click Layout.
- Click Edit on Home Style Widget.
- Just Use “simple-grid” ( without quotes).
- Click Save.
9. How to Change Featured Slider Styles
We’re pleased to introduce two new featured slider style for you to choose according to your need. both styles are complementing the blog design beautifully make your blog stand out from the crowd.
- Modern Full Width Slider ( Default style)
- Check The Featured Slider style in Demo Here
- On Blogger Dashboard Click Layout.
- Click Edit on Slider Style Setting.
- Just Use “slider2” ( without quotes).
- Click Save
2. Stylish Classic Featured Slider
- Check The Featured Slider style in Demo Here
- On Blogger Dashboard Click Layout.
- Click Edit on Slider Style Setting.
- Just Use “slider1” ( without quotes).
- Click Save
10. Hide/Show Top Header Background Image
We have included a top background image to make blog design stunning but if you want you can easily hide it. By default, it is showing.
- Check The Featured Slider style in Demo Here
- On Blogger Dashboard Click Layout.
- Click Edit on Hide Top Background Image.
- Just Use “y” ( without quotes) to hide it.
- If you want show it just Use “n” ( without quotes). (It is case sensative so make sure you use n not N( capital).
- Click Save
11. How to Add featured Slider.
- On Blogger Dashboard Click Layout.
- Click Edit on Bt-Slider Widget.
- Just Use “featured” ( without quotes).
- Click Save
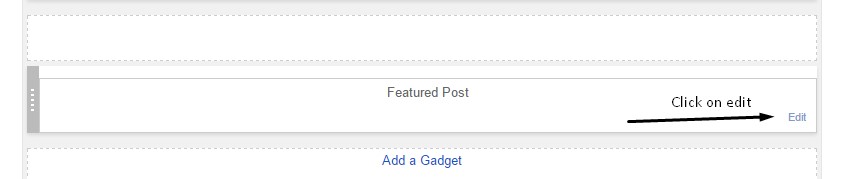
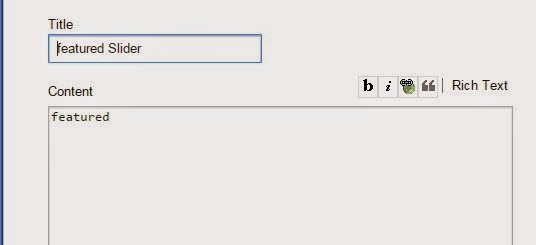
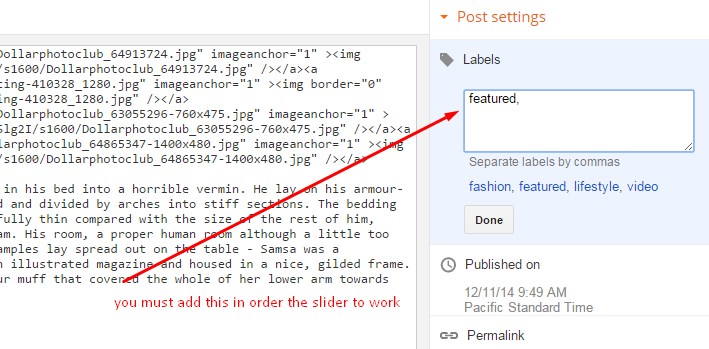
All you have to do is just add the “featured” (Without quotes ) in featured slider widget and you must have label of named featured for the post you want to show in slider and make sure your blog is set to Public.Please follow the screenshots below:
Step 1: Click on Edit
Step 2: Add The word Featured in Widget
Step 3: Add The label in your post named “featured”
Blogger Social Widgets
Below are the social widgets which will work on our Blush Blogger Template, AMazine Blogger Template, Alice Blogger Template and Modern Grid Blogger Template
12. Pinterest Widget Code
- On Blogger Dashboard Click Layout.
- Click Add a Gadget In Sidebar Section.
- Choose HTML/Javascript Widget.
- Add Below Code
- Click Save
Follow @Bthemez
| Thumbnail Count | Add any number you want pins to show |
| username | Change bthemez with your pinterest username |
13. About Author Widget
- On Blogger Dashboard Click Layout.
- Click Edit on Author Profile Widget.
- Add the Following Code & the text and links according to your need.
- Click Save.
- Delete the whole
item of social links if you don’t want them.

Hi, I am the author Elegance Blog.This blog is to provide you with daily outfit ideas and share my personal style.
14. Instagram Widget For Footer
To show Instagram photos on your blog you need to generate an access token for Instagram, we have provided a guide in depth so you can understand & simply add a instagram widget in blogger.
15. Twitter Widget
- On Blogger Dashboard Click Layout.
- Click Edit on Any Sidebar HTML/Javscript Widget.
- If there’s no widget then Add a widget and Choose HTML/Javascript.
- Copy the following Code:
For twitter, you need to create a widget by yourself. from here Twitter Widget and when everything is fine. then hit create a widget. it will give you code just add that code in your HTML/Javascript Widget.
16. Change Footer logo
- On Blogger Dashboard Click Template.
- Click Jump to widget and select LinkList853.

- Change the image url just below it.
Note: Blush Template Fixes
Recently Blogger Has updated their code, which causes some of the elements are not showing properly Like the image below
Follow this link to resolve the blogger layout problem along with social share button
To Solve Menu & Social Widget Disapper problem
Lately, If you are experiencing the Menu & Social Disappear, Then please head over to our guide here to solve blogger Menu Disappearing Issue. We’ve updated our code as well If you want to can install the latest version of the theme as well.