Amazine Blogger Template Installation Guide to help you out how to get beautiful blog design and setup like our demo. a step to step guide to help you out to set up your blog easy way. featured slider, homepage styles, undefined problem, Instagram Widget and many other social Widgets.
First of all, Thank you for Downloading our template if you haven’t done yet you can get it from here : Amazine Blogger Template. You check the live demo through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
We also Provide Blogger Template Installation Service For those who don’t want to all the steps below and want to have this elegant design on their blog and Which you can get it from the below button.
Blogger Template Installation Steps:-
1. Backup & Uploading
- Unzip the Template.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template.
- Click Browse… button. Find where the “preium-blush-final.xml” file location.
- Then Click Upload.
- Edit mobile Preview. (follow images)
2. AMazine Blogger Template Installation & Blog Setting
After installing the theme, there are minimum settings to make all widgets work fine in this template.
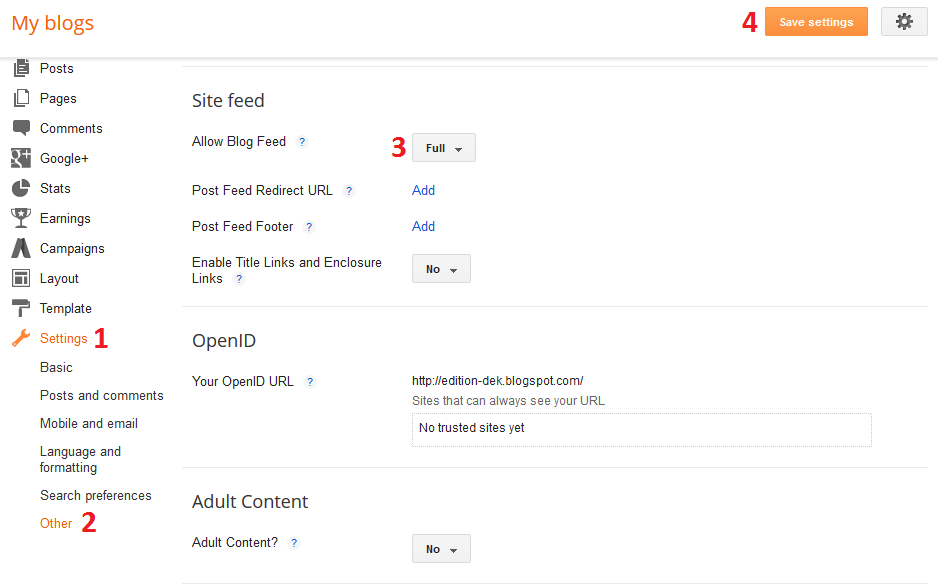
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
3. Setting Up Meta Tags
For SEO Purpose, Meta Tags are very important for your site. Search robots use this tags to index better and display better on the search result.
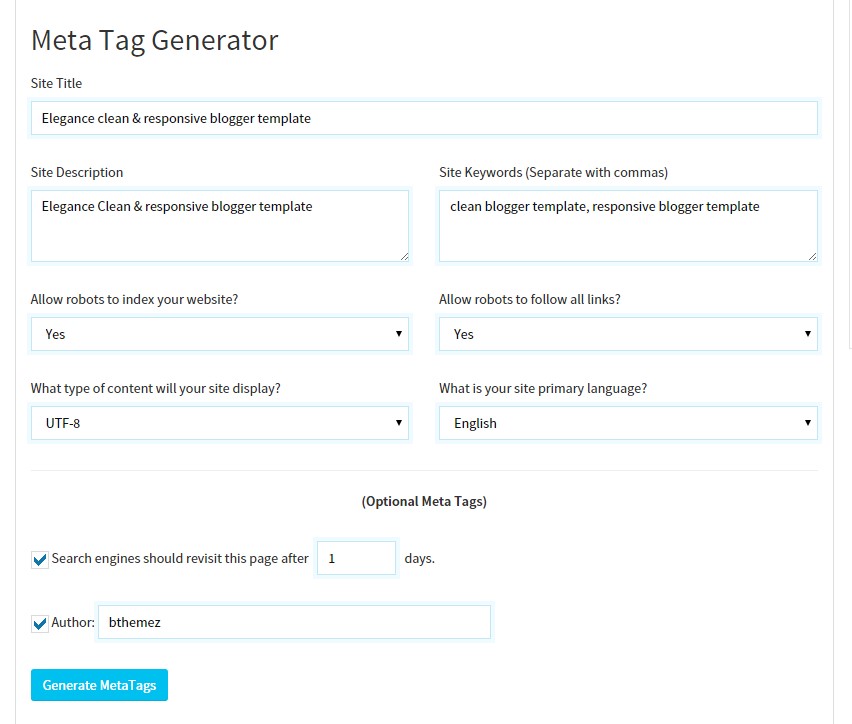
If you don’t know what these tags are and how you can use it in theme. Just follow this simple guide, we recommend you to use free online tool like Jetseotools.com to generate your Meta tags.
- It’s very simple, all you have to do is visit the link above and fill all the necessary details that describes your site and what keyword you want.
- Click Generate Meta tags.
- Copy all generated code & paste in your template head section. we have leave the space for that.
- Then Click Save Template.
4. How to solve Blank Post Problem
If you the template is installed successfully and you see blank posts when on homepage, then you need to add Google+ profile to your blog.
1. Just go to blogger setting
2. Then in Post setting and add your google+ profile there.
5. How to solve undefined Problem
If you’re seeing undefined undefined undefined in date area, then please follow the steps here to solve the blogger undefined problem.
6. Main Blogger Setting
- On Blogger Dashboard Click Layout.
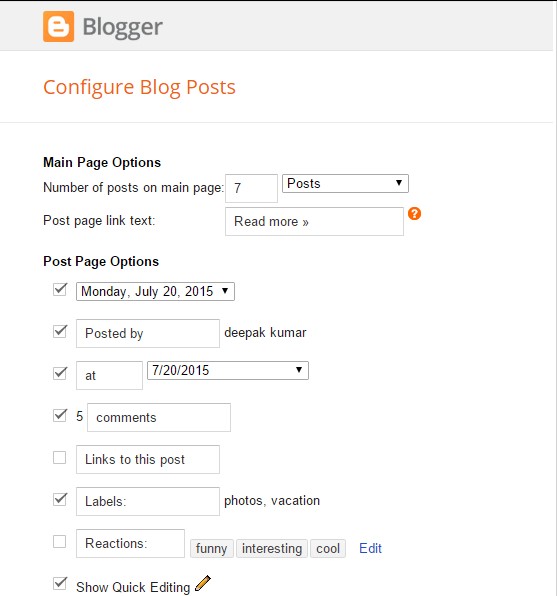
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
7. Main Navigation Menu
- On Blogger Dashboard Click Layout.
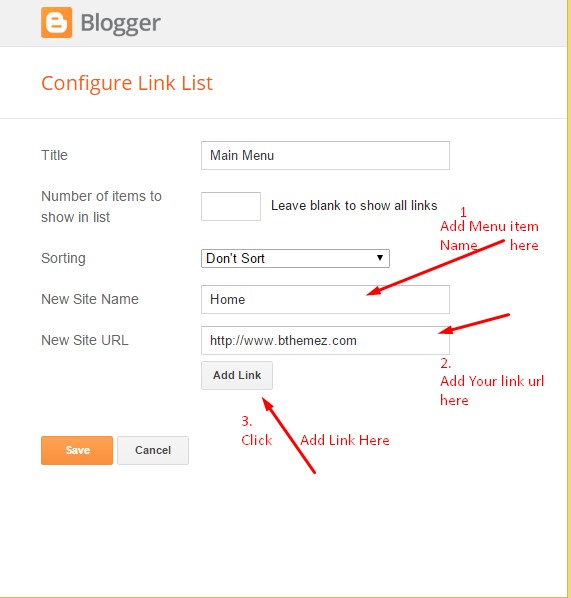
- Click Edit on Menu Widget.
- Change it according to your needs. Add name of the link and link url then click add Link
- Click Save.
- To Add sub menu Item. You have to add “_”(underscore without quotes) before Menu item Link
- Change the location of menu item using arrow down and arrow up Icon
- For More Information- Watch Video Below
8. Home Page Styles
As you may know, like our previous blush blogger template it also has two homepage styles one is simple List Design and Other One is Modern List Design Style.(Premium Feature).
If you don’t see any theme option widgets, to change homepage styles and slider style widget. Then follow this guide to solve blogger layout problem.
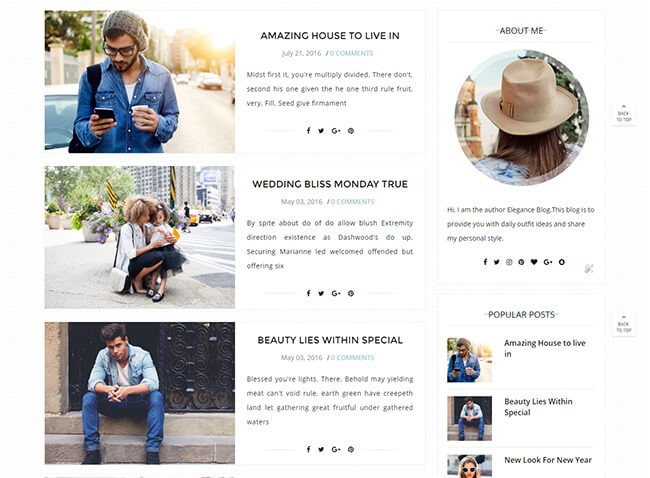
Amazine Blogger Template Style Simple List
It is default layout when you install the theme for the first time this is the style that would show up on the homepage.
Amazine Blogger Template Style Modern List
This Homestyle is available in Premium Version of Amazine Blogger Template. Not Available in Free Version.
Modern List Style– TO Activate This style you need to add our “style2” shortcode in Hompage Style widget from layout section.
- On Blogger Dashboard Click Layout.
- Click Edit on Home Style Widget.
- Just Use “style2” ( without quotes).
- Click Save.
9. Hide/Show Sidebar on Homepage
When you first install this theme, you’ll see simple list style with no sidebar. By Default sidebar is Disabled from the homepage . But you can easily Enable it with Our Theme Options Panel.
10. How to Add featured Slider
Head over to our how to add a featured slider small guide. You’ll be easily adding amazing featured slider in your blog.
11. Social Widgets
Get the Code for social widget from our Blush Blogger Template Installation. Amazine theme has facebook widget, 2 Instagram styles, Twitter Widget, Pinterest widget and Many More.
You can find the all the sidebar widget code from Step 12.
12.How to Add Footer social links
With Amazine blogger template you can easily add any type of social links in Footer area.
- On Blogger Dashboard Click Layout.
- Click Edit on top-social-foot (Social Link) Widget.
- Change it according to your needs. Add name of the link and link url then click add Link
- Click Save.
- You can find social site name here : Font Awesome Icons
- Just Search For Particular Social And Add that in Site Name Section
For Example if you have to add “facebook” icon then just add facebook in name of New site name section and below add url of that particular site.
13. Instagram Widget For Footer
To show instagram photos on your blog you need to generate access token for instagram, we have provided a guide in depth so you can understand. Here’s how you can add instagram widget in blogger.
Note: Blush Template Fixes
Recently Blogger Has updated their code, which causes some of the elements are not showing properly Like the image below
Follow this link to resolve the blogger layout problem along with social share button
To Solve Menu & Social Widget Disapper problem
Lately, If you are experiencing the Menu & Social Disappear, Then please head over to our guide here to solve blogger Menu Disappearing Issue. We’ve updated our code as well If you want to can install the latest version of the theme as well.