Every SEO professional works for the betterment of the website over the web. For this, he uses many SEO tools and techniques to optimize the site adequately and gathers more and more traffic for it. Among all the finest search engine optimization activities, On Page optimization is a right strategy that helps in good analysis of website’s performance at major search engines and other social media channels as well. It can be done by using some useful search engine tools. Thus, every webmaster needs to have depth knowledge about search engine tools used for On page activity of a website.
For On Page optimization of a website, there are many vital search engine optimization tools available, which can help you do better analysis of a site’s technical aspects, keywords, broken links, content quality, page speed, and a lot more. All you can check by using relevant On Page SEO tools as follows:
SEO On-Page Optimization Tools
Technical Analysis: For technical analysis of the website, following SEO tools are useful:
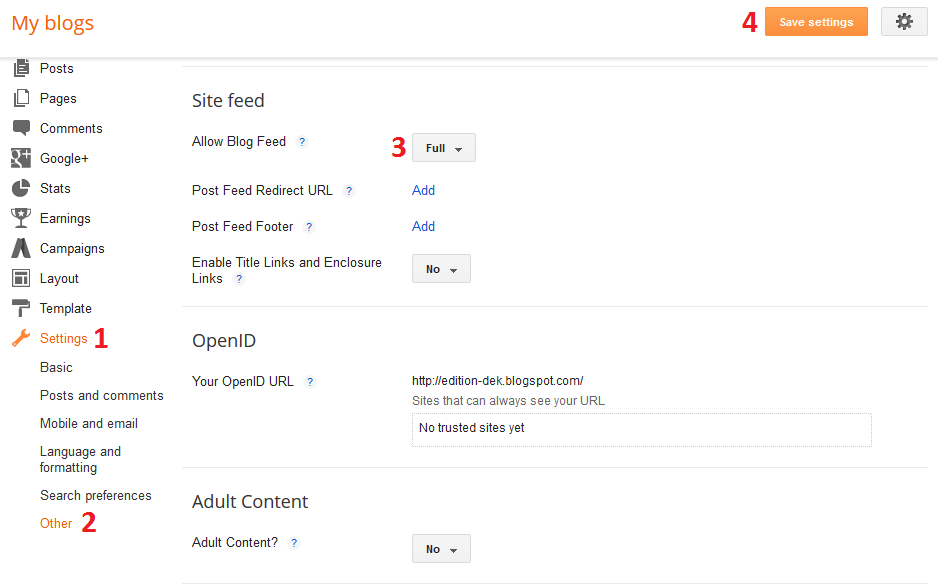
- Google Webmaster Tool: This is a suite of Google SEO tools that help webmasters to control data and configuration of the site on Google.
- BetterGraph Website Analyzer: This tool is effective in checking SEO related issues in the website like its ranking, meta tags, speed, etc.
- Screaming Frog: This is an SEO spider tool used in crawling a website and also makes its audit easier.
Keyword Analysis:For Keyword Analysis of the website, following tools are useful:
- Google AdWords Keyword Planner: This tool is used for checking the traffic generated for a targeted keyword of the site and also helps in finding more relevant keywords for it.
- Jet SEO Keyword Density Checker: This tool allows you check the density of keyword in the content of the web page as well as review the site correctly.
Broken Link Analysis: For broken link analysis on the site, following tool is useful.
- Broken Link Checker : With the help of this SEO tool, you can easily check the broken or dead links on your website. The tool enables you to scan an unlimited number of webpages and their links as well. It allows you to find the exact location of broken links on the site. This tool gives you the flexibility to check the quality of the links on the site manually. The tool is useful in validating both internal and external URLs and also points error codes in bad URLs.
Copied Content Analysis
Every SEO requires original content for optimization of a website or its keywords at major search engines like Bing, Yahoo, Google, etc. So, it’s important to do a proper analysis of content in terms of its quality and plagiarism. There are many free online tools available to check the plagiarized content.
- Copyscape Plagiarism Checker: This tool is specifically used for checking plagiarism of the content on the site or web pages. Moreover, it can also be useful in preventing content theft and content fraud on the website. It offers a manual check for content duplicity on the site on a daily or weekly basis.
- Siteliner: This is a free service SEO tool which enables webmasters to check various things on a site such as duplicate content, broken links, page power, reports, etc. For content, this tool is very useful, as it checks content very well and warns for its plagiarism easily.
- Jet SEO Plagarism Tools: This tool is effective in finding internal and external duplicate content for specific web pages. It extracts the duplicate content in the text from both internal and external ends of pages and indicates for them explicitly.
Page Speed
Page speed is also an important factor in the performance of a website. It’s necessary to be checked the speed of web page to download on devices of any sizes like mobile, desktop, tablet, etc. Usually, page score of a website ranges between 0 to 100 points. If a page scores 85 or more then its means it has a good page speed.
- Google PageSpeed Insights Tool: This is a well-known page speed tool used for checking the speed of a website. This tool helps in making a webpage fast to access
- GTmetrix : It is a very popular tool that analyzes your page speed performance.
Thus, above SEO tools are very useful in On Page optimization of a website and also helps in generating more traffic for it.
Conclusion:
Doing On Page optimization of a website is easy with the help of relevant SEO tools that are useful in analyzing the worth of a site at various parameters like technical, page speed, keyword density, content quality, and a lot more.